App UI 設計 - iOS
這篇教學,將會手把手教導製作一個公司的 iOS 原生 App,包含各種 App 設計的思維,最後會產出一個可以進入前端開發的 App 設計。自從 2007 年 6/11 iPhone 問世後,UI 整個世界有了重大改變,行動設計取代了桌上型電腦,甚至連網頁也有手機優先的思維,這邊將專門介紹做 App UI 的設計思維。
我們會依序探討各個項目,包括:
基本設計指南
目前主流的手機普遍使用兩大系統,基本的可以經由官方的 Guideline 去製作,原生的設計模式給一般的 App 已經很夠用了。
 5 小時學習教材,於 2019 年 12 月 24 日更新
5 小時學習教材,於 2019 年 12 月 24 日更新
要做第一個畫面之前,我們得先了解目前最熱門的螢幕比例(尺寸)是什麼,因為我們將會以它為標準去設計,請看底下這份數據,直到今天,全球的手機螢幕熱門的螢幕比例(尺寸)統計,仍然是 360x640 和 375x667 ,也就是 iPhone 8 還保留有實體按鈕的螢幕尺寸為最多人所使用,而這分別就是 Android 跟 iPhone 之前最標準的螢幕基準。
如果您要做 iPhone X 之後的樣式,請點選這邊開始。螢幕介紹 - iPhone 8
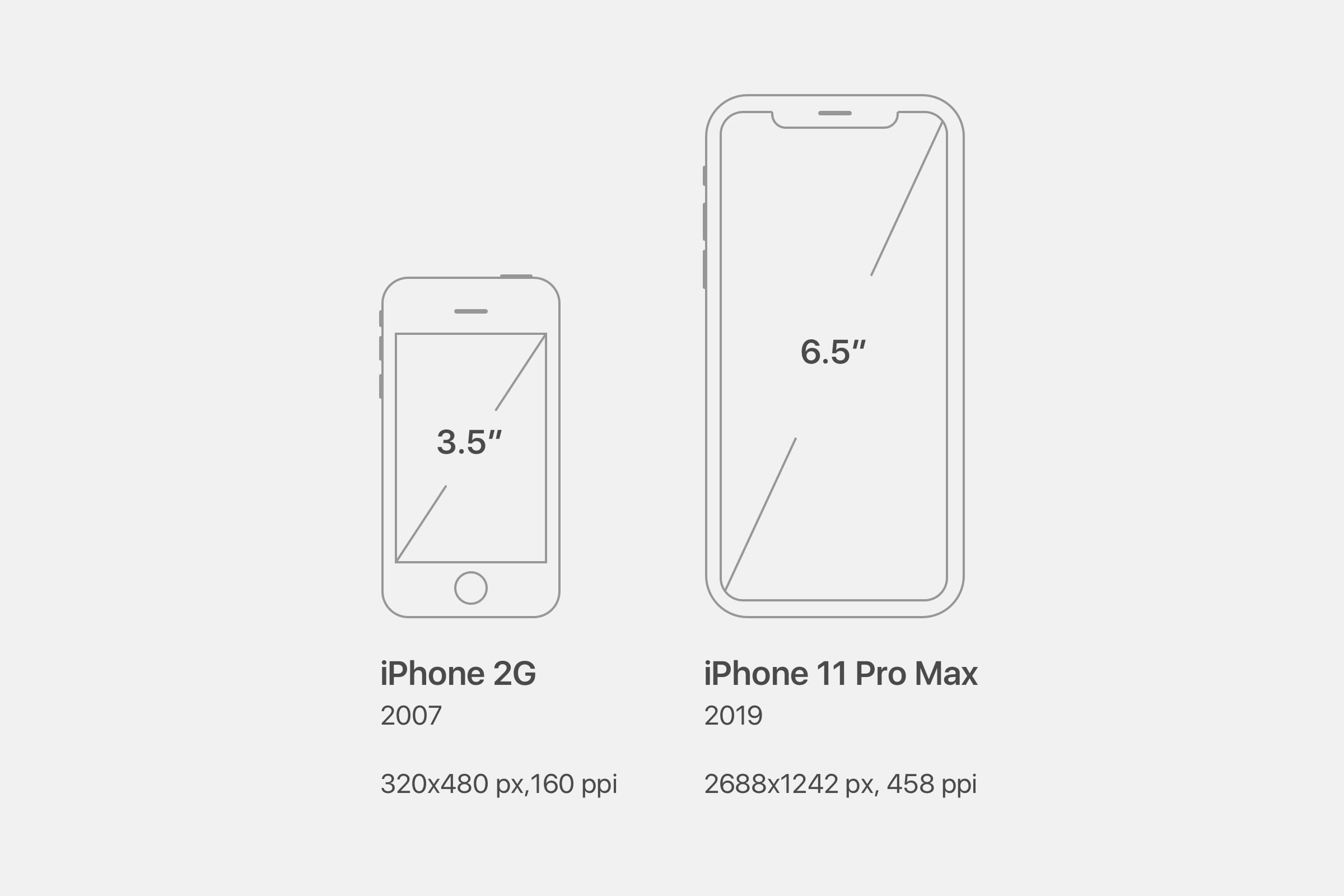
螢幕範圍就是我們設計師的畫布,設計圖的尺寸,自從 iPhone 推出以來,螢幕大小是 3.5 吋,解析度是 320x480,但到了 iPhone 8 時,螢幕大小變成 4.7 吋,過了這麼多年,螢幕才大 1.2 吋,但解析度足足多了 2.5 倍,變成了 1334x750,這是因為為了更細緻的畫質而提高的效果。
 5 小時學習教材,於 2019 年 12 月 24 日更新
5 小時學習教材,於 2019 年 12 月 24 日更新
因此現在的手機解析度變高了以後,我們就會需要 2 倍,或是 3 倍的解析度設計,但對設計圖來說,我們只要準備 1 倍的畫面,等比例放大即可,而其他大部分都是向量的設計,影響並不大。
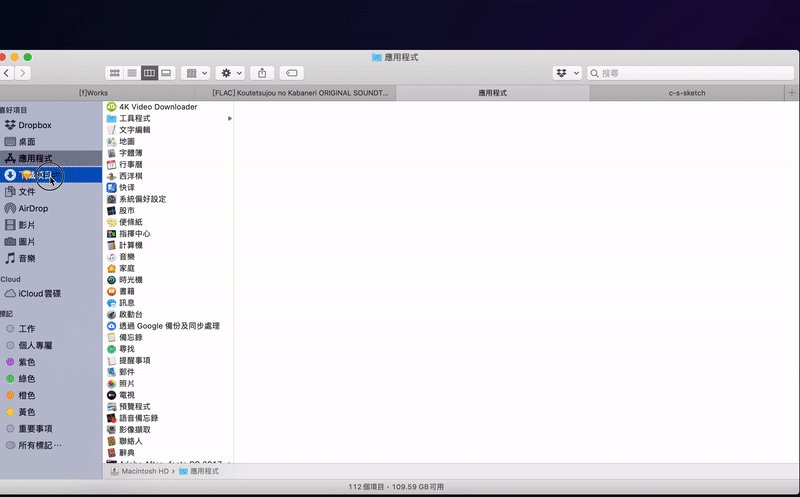
我們從 Launch Screen 開始,這是您開啟 App 第一個會看到的畫面。
請從 Sketch 開啟一個 Artboard,並選擇 iPhone 8 Portrait,也就是直立的畫面,開啟完成後,它會是一個空白的畫面,接下來,我們從 Libraries 裡面放入 Status bar,這是 iOS 大部分 App 都會保留的區域,讓使用者在使用 App 的時候還能知道電量跟時間,如果底是黑色的,就放上白色字的 Status bar,反之亦然。
通常 Launch Screen 都是放上產品的 Logo,並且一閃而逝,這時我們只要放上 Logo,並垂直水平置中即可。
在 Launch Screen 之後,有兩個選擇:一是直接進入功能頁面,二是登入註冊流程,接下來,我們將講解登入註冊的設計流程。

登入與註冊
手機 App 如果要登入或註冊才能使用裡面的功能,本身是很煩人的,即使是 Apple 也不建議逼使用者登入才能使用 App,但是很多公司為了增加使用者,或是本身功能需要使用者的資料才能開始,因此把登入註冊當成第一個選項。
如果有登入,那麼第一個畫面就會是請他登入或註冊畫面,這邊看公司策略,如果已經有大量用戶了,那麼登入就可能是優先選擇,但如果是很需要用戶,就會是先從註冊畫面優先。
那麼為什麼不建議把註冊跟登入都做在同一個畫面呢?事實上,手機的畫面很有限,即使是最大的手機,目前來說,也只有 6.5 吋的空間,而身為設計師,建議應該要從最小或是最普遍的畫面開始,能在一個畫面放上的資訊,在每個手機大小應該要盡量一致,也應盡可能避免考慮用捲動畫面 (Scroll view),導致小畫面手機不斷捲動才能看到功能。
註冊跟登入依照最普遍的流程有幾種,第三方資料註冊或登入,產品本身的註冊與登入,而註冊登入這些步驟取決於後端工程如何設計,在這個階段應該先與工程師討論並達成共識再進入設計與開發,避免造成兩邊流程不同,而有一方做白工,現在,假設我們兩個方案都有,就可以開始設計畫面了。
從登入頁面開始,如果我們有基本的帳號跟密碼輸入,或是更多資訊,就得考慮鍵盤彈起來時,會不會蓋住送出的按鈕,送出後的驗證資訊怎麼顯示?前後端在何處回傳驗證資訊?錯誤怎麼顯示?空畫面是長什麼樣子,錯誤畫面又是什麼?
這邊我們也得考慮到是否有第三方登入,像是社群帳號。
因此,從 apple guideline 不難發現把下一步做在右上角的選項,省空間之外,在小螢幕也能運作的很好,裡面也有很多細節值得注意,請看這個付款資訊畫面:
文章未完待續...
相關 UI 課程
This is a paragraph.