Sketch 基本教學
請留意,目前 sketch 僅支援 Mac 系統,只有英文版,Windows 使用者請前往 Adobe XD 或是 Figma 的教學。這篇將介紹 sketch 的基本功能操作,以及該功能實戰會用到的地方。
介紹與安裝
Sketch 自 2015 年推出第 3 版之後,終於打敗了 Photoshop 成為最受歡迎的 UI 設計工具,以輕量化跟順暢的操作體驗成功吸引了不少人跳槽,加上 Photoshop 在當時已經不能買斷,屬於訂閱制,月費相當高,因此 Sketch 在那時穩固了自己的定位,自那年開始,Sketch 一直都是全世界 UI 設計師的首選。

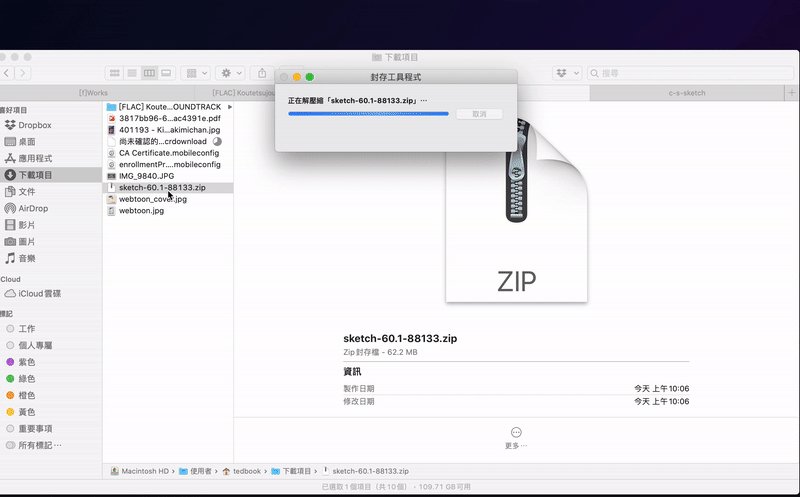
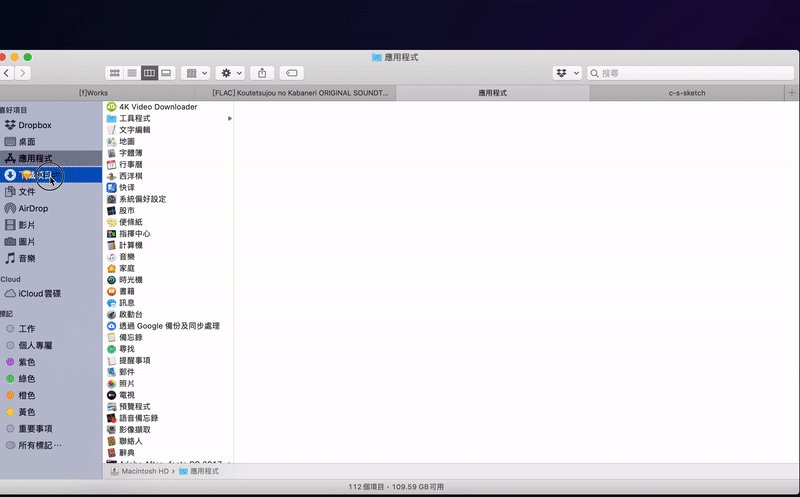
Mac 使用者請至官網 https://www.sketch.com 下載與安裝試用版,如果您的裝置以前沒有試用過 Sketch ,那麼您將會得到 30 天的試用期。下載完成後可以將 Sketch App 放到應用程式裡,就可以使用了。
功能介紹
這邊,我們將介紹最基本的功能。從最上面的地方開始介紹,這裡是新增物件或是編輯物件的工作區,左邊欄位是頁面跟圖層區,右邊則是物件的屬性調整區域,中間當然就是畫布,可以揮灑創意的地方。這邊將會一一將每個欄位的說明翻成中文解釋:

文章未完待續...
相關 UI 課程
This is a paragraph.